

Many web designers consider the navigation bar to be part of the header rather than an individual component, but that's not a requirement in fact, some also argue that having the two separate is better for accessibility, as screen readers can read the two features better if they are separate. Like the header, this content usually remains consistent from one webpage to another - having inconsistent navigation on your website will just lead to confused, frustrated users. Links to the site's main sections usually represented by menu buttons, links, or tabs. This usually stays the same from one webpage to another. Usually a big strip across the top with a big heading, logo, and perhaps a tagline. Webpages can and will look pretty different from one another, but they all tend to share similar standard components, unless the page is displaying a fullscreen video or game, is part of some kind of art project, or is just badly structured: header:
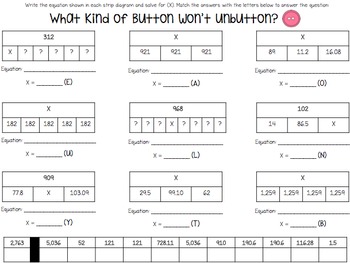
#Strip diagram math code#
Solve common problems in your JavaScript code.Express Tutorial Part 7: Deploying to production.Express Tutorial Part 6: Working with forms.Express Tutorial Part 5: Displaying library data.Express Tutorial Part 4: Routes and controllers.Express Tutorial Part 3: Using a Database (with Mongoose).Express Tutorial Part 2: Creating a skeleton website.Express Tutorial: The Local Library website.Setting up a Node development environment.Express web framework (Node.js/JavaScript).Express Web Framework (node.js/JavaScript).Django Tutorial Part 11: Deploying Django to production.Django Tutorial Part 10: Testing a Django web application.Django Tutorial Part 9: Working with forms.Django Tutorial Part 8: User authentication and permissions.Django Tutorial Part 7: Sessions framework.Django Tutorial Part 6: Generic list and detail views.Django Tutorial Part 5: Creating our home page.Django Tutorial Part 4: Django admin site.


Typesetting a community school homepage.HTML table advanced features and accessibility.From object to iframe - other embedding technologies.


 0 kommentar(er)
0 kommentar(er)
